
Gdy’pracujesz z grafiką, to’najprawdopodobniej w pewnym momencie znajdziesz się w Photoshopie. Adobe Photoshop jest prawdopodobnie najbardziej znanym, popularnym oprogramowaniem do projektowania graficznego na świecie i jako taki jest liderem w branży od dziesięcioleci.
To nie oznacza, że łatwo jest nauczyć się jego obsługi. Albo że korzystanie z niego jest intuicyjne. Wielu projektantów napotyka na problemy podczas nauki pracy z Photoshopem. A dla wielu z tych projektantów trudności nie kończą się po osiągnięciu biegłości w programie. Jedną z najczęstszych trudności, na jakie napotykają projektanci, jest praca z obrazami wektorowymi w Photoshopie.
Jeśli’jesteś zaznajomiony z Photoshopem, prawdopodobnie wiesz, że program został zaprojektowany do pracy z obrazami rastrowymi. Ale czy wiesz, że może on również pracować z obrazami wektorowymi? To’nie jest do końca powszechna wiedza, ale jest to wiedza, która może całkowicie zmienić sposób pracy z programem i rodzaje obrazów, które są źródłem. Czytaj dalej, aby dowiedzieć się, jak używać obrazów wektorowych w Photoshopie (obiecujemy, że to’nie jest takie trudne!)
Obrazy wektorowe a rastrowe
Zanim przejdziemy do tego, jak można używać obrazów wektorowych w Photoshopie, chcemy przejść przez różnice między obrazami wektorowymi i rastrowymi.
Obrazy rastrowe to obrazy składające się z maleńkich kropek, zwanych również pikselami, na Twoim ekranie. Obrazy rastrowe są również znane jako obrazy bitmapowe. Im więcej pikseli ma obraz, tym jest on wyraźniejszy. Ta czystość jest znana jako rozdzielczość obrazu’s.

Wektorowy obraz jest obrazem wykonanym przez linie, kształty i inne elementy geometryczne. Te geometryczne komponenty tworzą obrazy poprzez ich unikalne formuły matematyczne.

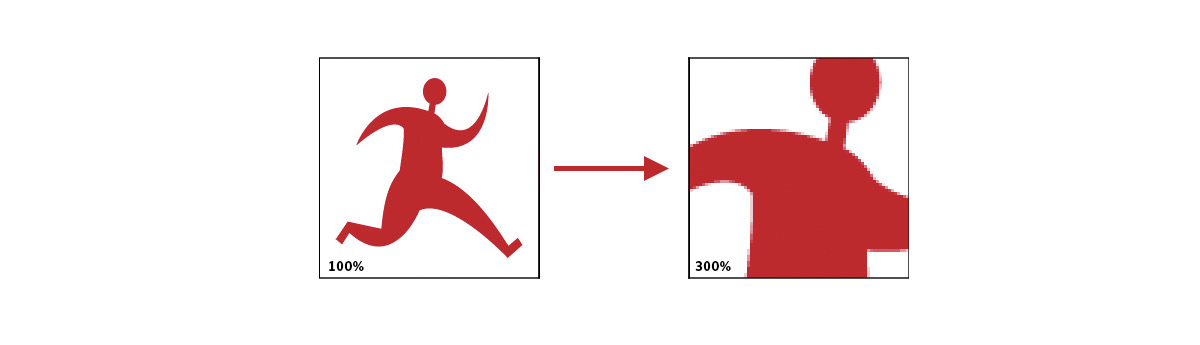
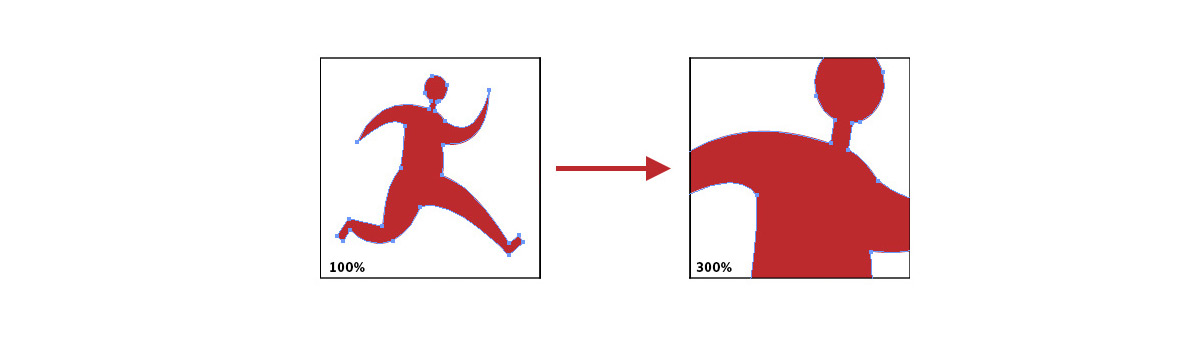
Więc dlaczego chciałbyś użyć obrazu wektorowego zamiast obrazu rastrowego? Aby łatwo zmienić jego rozmiar. Ze względu na to jak są’skonstruowane, obrazy rastrowe nie mogą’łatwo zmienić rozmiaru. Kiedy próbujesz zmienić rozmiar obrazu rastrowego, może on się rozciągnąć, wypaczyć i stać się rozpikselowany, niszcząc obraz. Obraz wektorowy, z drugiej strony, może być łatwo zmieniony, ponieważ formuły matematyczne, które składają się na niego pozostają takie same i zachowują tę samą relację do siebie, bez względu na to, jak duże lub małe go zrobić.
To nie znaczy, że plik wektorowy jest idealnym wyborem dla każdego obrazu, chociaż. Obrazy rastrowe mają zdolność do bycia znacznie bardziej szczegółowymi, co czyni je świetnymi dla fotografii i innych obrazów wysokiej jakości. Wektory, z drugiej strony, są idealne dla logo są inne grafiki, głównie ze względu na ich skalowalność.
Dowiedz się więcej o vector images with our in depth article about vector files
Otwieranie obrazów wektorowych w Photoshopie
Otwieranie obrazu wektorowego w Photoshopie jest właściwie dość proste. Wystarczy wykonać następujące kroki:
1. Kliknij “Plik” w menu na pasku menu
2. Kliknij “Otwórz jako obiekt inteligentny”
3. Wybierz plik EPS lub AI, który chcesz otworzyć i kliknij “Otwórz”
4. Ustaw rozdzielczość dla obrazu
I to’jest właśnie to. You’ve now got a vector image opened in Photoshop.
Co teraz?
Teraz możesz skalować swój obraz wektorowy w górę i w dół bez utraty jakości. To jest główna korzyść z przekształcenia obrazu wektorowego w obiekt inteligentny. Inne rzeczy, które możesz zrobić z obiektem inteligentnym to przekrzywianie, wypaczanie, obracanie i dostosowywanie perspektywy, z której go oglądasz. Bez względu na to, co zrobisz z obiektem inteligentnym, nie stracisz oryginalnych danych obrazu. To jest cały sens obiektu inteligentnego - aby umożliwić Ci zmiany w obrazie’rozmiar i wymiary bez zmiany jego podstawowych danych.
Praca z obrazami wektorowymi w Photoshopie
Kiedy już’masz otwarty obrazek wektorowy jako obiekt inteligentny, możesz go dowolnie edytować bez wprowadzania nieodwracalnych zmian. Praca z obrazem jako obiektem inteligentnym nie wpływa na jakość obrazu, co nie ma miejsca, gdy pracujesz z obrazem jako zwykłym obiektem. Spójrz na te przykłady:
Widzisz różnicę? Potrzebujesz tego typu funkcjonalności, jeśli chcesz zmienić rozmiar obrazów takich jak logo, aby pasowały do różnych teł. Pomyśl o tym - masz swoje logo i chcesz, aby wyglądało równie dobrze na wizytówce, papeterii, zdjęciu na Facebooku, zdjęciu profilowym na Instagramie, koszulce... aby tak się stało, musisz być w stanie łatwo zmienić jego rozmiar bez utraty jakości obrazu.
Jeśli twoje obrazy wektorowe są w formacie .pds i ty’używasz warstw kształtu, możesz edytować obraz. W przeciwnym razie możesz również dokonać edycji obrazu, otwierając plik w programie Adobe Illustrator. Jest to zalecane, jeśli planujesz dokonać znacznej ilości edycji swojego obrazu wektorowego, ponieważ Illustrator jest wyposażony w narzędzia do edycji grafiki, podczas gdy Photoshop służy przede wszystkim do edycji zdjęć.
A jeśli potrzebujesz przekonwertować swój obraz na raster, możesz to również zrobić. Wystarczy kliknąć na “Warstwę,”, następnie “Obiekty inteligentne,”, a następnie “Rasterize” i’będziesz miał swój aktualny obraz w formie rastrowej, gotowy do dalszej edycji.
Dlaczego miałbym zrastrować mój obraz wektorowy?
Istnieją pewne procesy projektowania, które są łatwiejsze do wykonania na obrazach rastrowych... i niektóre, które mogą być wykonane tylko z obrazami rastrowymi. Należą do nich:
- Podkreślanie
- Airbrushing
- Korygowanie kolorów
- Wygładzanie i blendowanie
Ogółem, jeśli chcesz tworzyć fotorealistyczne obrazy, muszą to być pliki rastrowe. Zrób to, gdy potrzebujesz stworzyć obrazy o wysokiej jakości. Jeśli potrzebujesz zmienić rozmiar obrazu, zawsze możesz wziąć swój edytowany obraz rastrowy i przekształcić go w wektor za pomocą procesu przedstawionego powyżej.
Pamiętaj, że jeśli planujesz drukować, będziesz chciał wydrukować wektorową wersję swojego obrazu - ponieważ’składają się z linii i krzywych, a nie pikseli, są’bardziej optymalne do drukowania w większości przypadków.
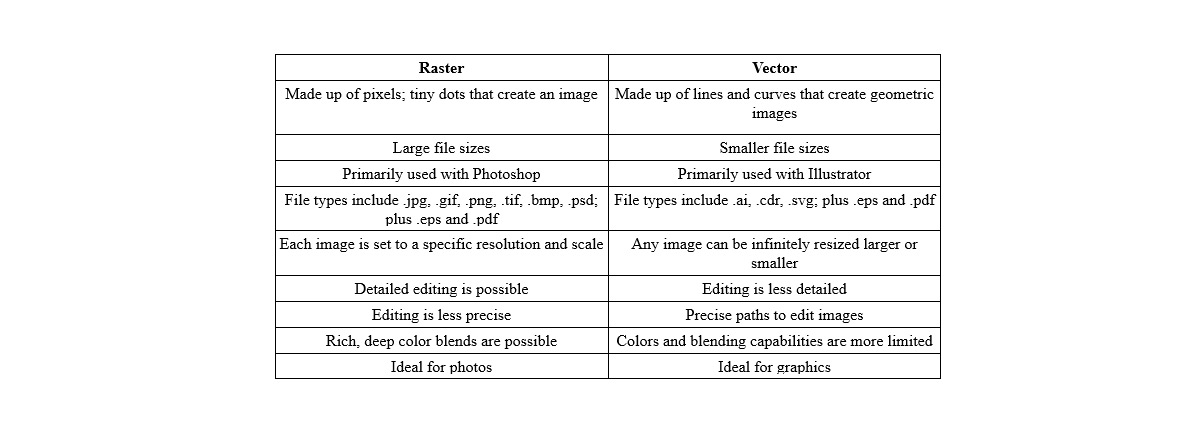
Używanie obrazów rastrowych i wektorowych
Wiedza, kiedy używać obrazu rastrowego, a kiedy wektorowego, może być myląca. Szczęściem jest to, że łatwo jest przełączać się między tymi dwoma typami plików, aby użyć obrazu, gdy go potrzebujesz.
Oto krótki przewodnik po tym, co każdy typ obrazu robi najlepiej, aby pomóc Ci określić, który z nich jest potrzebny do każdego konkretnego zadania:

Jako projektant, to’cenne dla Ciebie, aby być ekspertem zarówno w Photoshopie i Illustrator. W ten sposób możesz łatwo przełączać się między obrazami rastrowymi i wektorowymi w razie potrzeby i odkrywać oba typy obrazów’pełne możliwości. W końcu Twoja marka nie powinna’mieć tylko jednego obrazu w swojej bibliotece aktywów - Twoje logo jest ważne, ale tak samo ważne są grafiki na stronie internetowej, obrazy w mediach społecznościowych i zdjęcia, których używasz w marketingu. Każdy obraz powinien być zoptymalizowany, aby wyglądał jak najlepiej, a dla każdego obrazu oznacza to pracę z, a nie przeciwko, ograniczeniom, które pochodzą z jego typu pliku.
Dalsza edycja logo
Kiedy otrzymujesz logo z Logogenie, jest to’plik wektorowy. Możesz nie chcieć lub potrzebować edytować go w Photoshopie, ale w przypadku, gdy to zrobisz, musisz otworzyć go jako obiekt inteligentny. Istnieją inne sposoby pracy z wektorami w Photoshopie, ale praca z nimi jako Smart Objects jest najprostszym, bardziej efektywnym sposobem.
Kiedy musisz wprowadzić znaczące zmiany w swoim logo, najłatwiejszą ścieżką jest najprawdopodobniej edycja w samym edytorze Logogenie. Wszystko, czego użyłeś, od czcionek, przez grafikę, po kształt logo, jest już częścią naszego edytora i może być łatwo zamienione. Zachowaj Photoshopa do zmiany rozmiaru i rodzaju edycji, która’jest najlepsza dla obrazów rastrowych, jak subtelne mieszanie i korekcja kolorów.
Zaprojektuj logo w idealnych dla siebie kolorach
Jeśli nie’masz wolnej gotówki w swoim budżecie na logo, nie rozpaczaj. Podczas gdy w przeszłości mogłeś mieć ograniczone opcje, obecnie technologia rozwinęła się tak, że praktycznie każdy może zaprojektować swoje własne logo używając narzędzia do projektowania logo online, takiego jak logogenie.
W naszej cyfrowej erze, oprogramowanie do projektowania jest mniej o technicznych umiejętnościach twoich rąk i więcej o twoich kreatywnych pomysłach. You don’t need to master your brush strokes or pencil shading — you don’t even need steady hands. Z cyfrowymi twórcami logo, wszystko czego potrzebujesz to pomysł.
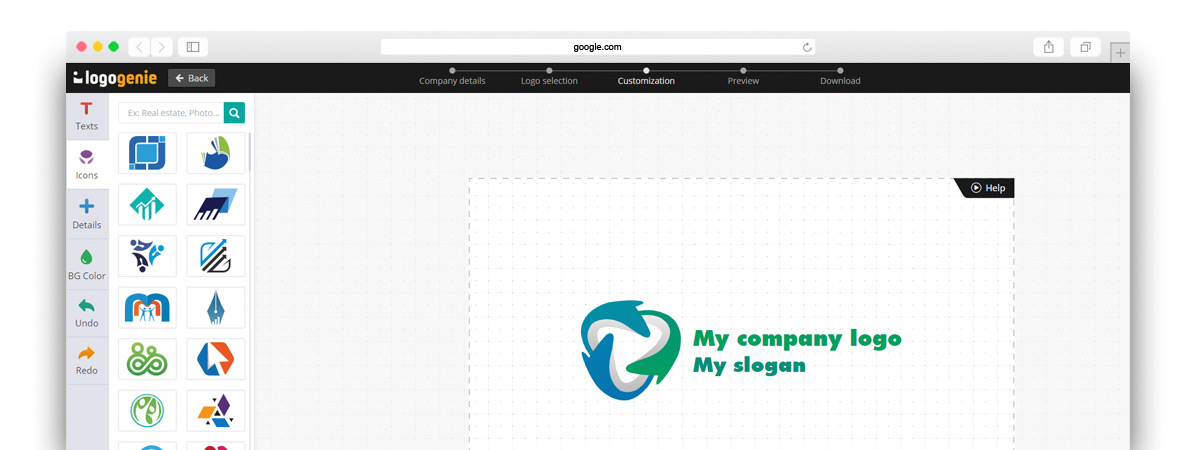
Logogenie, i inne narzędzia do projektowania online, używają szablonów, aby projekt był szybki i łatwy, nawet dla pierwszych użytkowników. Najpierw wybierzesz swoją branżę z rozwijanego menu.

We’ve skategoryzowane nasze szablony przez potrzeb i wymagań najlepszych branż, więc znalezienie twój jest pierwszym krokiem. Nasz algorytm wygeneruje następnie najlepsze wybory dla Twojej branży.
Po prostu wybierz ten, który Ci się podoba i zacznij go edytować. Możesz dostosować każdy szablon jakkolwiek chcesz, personalizując swoje wybory dla:
- Główne obrazy
- Nazwa firmy i slogan
- Czcionka i typografia
- Schemat kolorów
- Rozmiary tekstu i zdjęć
- Rozmieszczenie tekstu i obrazków
- Dodawanie nowych ikon
- Layering (umieszczanie jednych obrazków za lub przed innymi)
Możesz wybrać z naszej wewnętrznej biblioteki ponad 200 ikon. Szybki rzut oka pokazuje, że jest tam mnóstwo intelektualnych obrazów, o których wspomnieliśmy powyżej, w tym drzewa z tęczowymi liśćmi, herby tarcz, książki, czapki absolwentów i wiele innych.
Używając DIY logo maker jak logogenie, można stworzyć profesjonalny-tier logo w ciągu zaledwie kilku minut. Kiedy’jesteś zrobione, można kupić wszystkie uprawnienia i komercyjne licencjonowanie za 24,90 dolarów, które przyznaje Ci swoje logo na zawsze.
Choć szablon-stylu projektowania działa dobrze dla początkujących, you’ll uzyskać lepsze wyniki, jeśli kości się na niektóre podstawy projektowania graficznego przed. Czytaj nasz blog, aby uzyskać specjalne wskazówki dotyczące projektowania, prosto od ekspertów.
Zacznij projektować swoje logo teraz